티스토리 인용구 따옴표 닫기, 인용구 마지막 부분에 닫는 따옴표가 없어 많이들 당황하셨죠. 간단한 CSS 코드를 추가해 인용구에 닫는 따옴표를 추가해 보겠습니다.

따옴표라는게 상식적으로 시작과 끝이 있어야 짝이 맞는데 시작만 있고 끝이 없으니 인용구인지 구분도 안되고 시각적으로도 않좋아 보이는 것 같아요.
네이버 블로그의 경우 열고 닫는 따옴표가 있지만 티스토리의 경우 여는 따옴표만 있어 네이버 블로그 사용하다 티스토리로 넘어온 분들은 좀 당황스러웠을 것 같습니다.
티스토리 인용구 따옴표 닫기
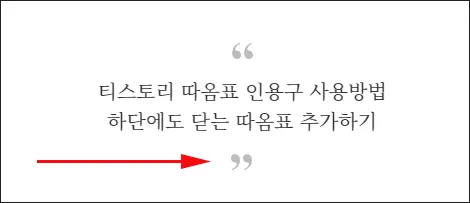
우선 티스토리 인용구 따옴표 닫기가 적용된 모습부터 보고 가겠습니다.

인용구 하단에 닫기 따옴표가 잘 적용된 모습입니다.
적용 방법은 아래 CSS 코드를 복사해 티스토리 “스킨 편집” -> “CSS” 에디터 하단에 붙여 넣기만 하면 끝납니다.
/* 인용구 닫기 따옴표 추가 */
#tt-body-page blockquote[data-ke-style='style1']::after {
content: '';
display: block;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 50% 0;
padding-top: 34px;
transform: rotate(180deg);
}참고로 글 작성 중에는 닫기 따옴표가 보이지 않습니다. 적용된 모습을 보려면 미리 보기를 하거나 글을 발행하면 인용구 하단에 닫기 따옴표가 표시됩니다.
CSS 에디터에 위 코드를 추가하는 방법을 모르시는 분들을 위해 아래 잘 세한 설명을 추가해 두었습니다.
티스토리 인용구 닫기 CSS 코드 추가 방법
위 티스토리 인용구 따옴표 닫기 코드를 적용하려면 티스토리 블로그 관리 페이지로 접속합니다.
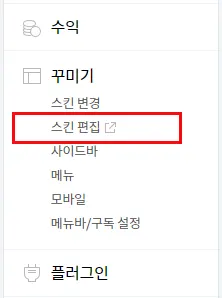
1. 왼쪽 메뉴 중 “꾸미기” 하위에 있는 “스킨 편집”을 선택해주세요.

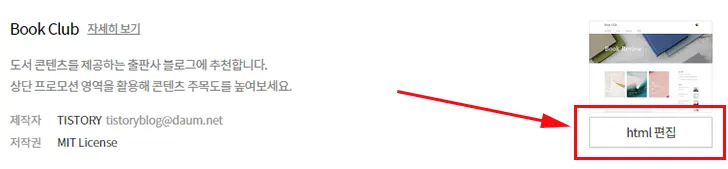
2. 스킨 이미지 아래 “html 편집” 버튼을 클릭합니다.

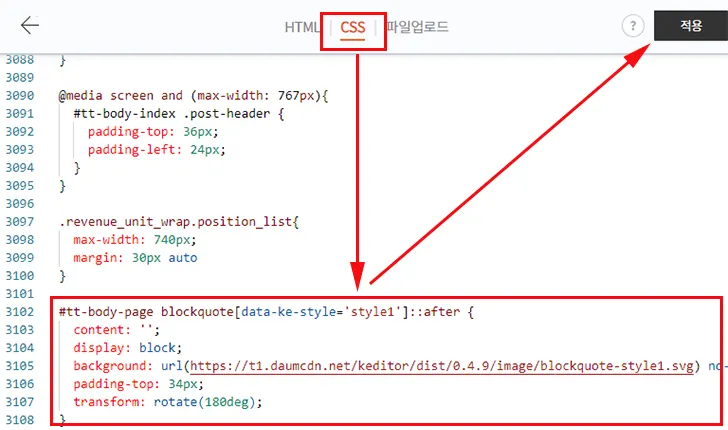
3.”CSS”를 선택 후 하단 빈 곳에 복사한 코드를 붙여 넣고 “적용” 버튼을 클릭 후 나갑니다.

모든 설정이 끝났습니다. 이전 것과 앞으로 사용할 모든 따옴표 인용구에 닫는 따옴표가 추가됩니다.