티스토리 본문 줄 간격 조정 블로거 성향에 따라 줄 간격이 좁은 것을 선호하기도 하고 줄 간격이 넓은 것을 선호하는 것 같습니다.
저는 시력이 좋지 않아 개인적으로 줄 간격이 넓은 것을 선호는 데요. 티스토리에서 제공하는 스킨들 대부분 줄 간격이 제각각이라 스킨을 변경 후 기본적으로 줄 간격을 수정해서 사용하고 있습니다.
줄 간격은 줄과 줄 사이의 공간을 말하는 것으로 문단(단락) 간격과는 다는 것입니다.
티스토리 본문 줄 간격 조정
티스토리에서 줄 간격은 스킨에 따라 조금씩 다른 간격을 가지고 있는데요. 지금 사용하고 있는 스킨의 줄 간격이 마음에 들지 않아 조정하고 싶다면 스킨의 CSS 코드를 수정해야 합니다.
티스토리 스킨 중 가장 많이 사용되는 북클럽 스킨을 예로 들어보자면 글꼴은 Noto Sans KR이고 글자 크기는 15px 줄 간격은 글자 크기만큼 간격이 벌어지게 설정되어 있습니다.
.entry-content p {
line-height: 2;
}위 CSS 코드에서 line-height: 2; 이 부분이 줄 간격을 지정하는 속성인데요. 여기서 2라는 숫자가 줄 간격을 의미하는 것으로 글자 크기만큼 간격을 갖게 됩니다. 만약 1로 하면 줄 간격 없이 다닥다닥 붙게 되고요 0으로 하면 모든 글자가 겹치게 됩니다.
보통 줄 간격은 글꼴 크기의 배수로 글꼴에 따라 1.5 또는 1.6에서 2 배수까지 주로 사용됩니다.
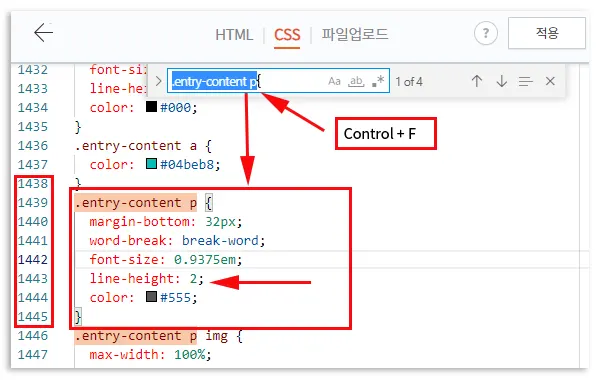
북클럽 스킨의 경우 CSS 편집으로 가서 .entry-content p를 찾아 line-height 숫자를 수정해 줄 간격을 조정할 수 있습니다.
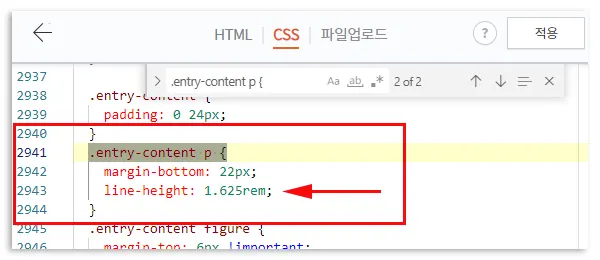
수정할 곳은 반응형이기 때문에 PC에서 보이는 것과 모바일에서 보이는 것이 있으니 참고해서 2곳 모두 수정하거나 원하는 곳만 수정합니다.
데스크탑(pc)화면 설정

모바일 화면 설정
모바일 화면의 경우 단위 rem으로 되어 있는데요. 무시하시고 1.5 또는 1.8등 배수로 수정해도 됩니다.

참고로 오디세이 스킨은 .article-view p를 찾아 line-height 숫자를 위와 같이 조정하면 되는데 오디세이 스킨은 단위가 px로 표시되어 있습니다. px단위로 수정해도 되고 이 것을 무시하고 북클럽 스킨처럼 수정해도 무방합니다.
.article-view p {
line-height: 26px;
}기타 다른 스킨 사용자 분들도 방식은 같습니다. 다만 스킨마다 사용하는 클래스명이 다르기 때문에 이 것부터 찾은 후 위처럼 수정하면 되겠습니다.