티스토리 링크 버튼, 최근 수익형 블로그에 많이 사용되는 링크 버튼을 쉽게 만드는 방법과 티스토리 서식에 추가하는 방법 그리고 사용 방법 등을 설명합니다.
요즘 수익형 블로거분들 버튼에 링크를 걸어 현재 창에서 내부나 외부 주소로 이동시키는 모습을 자주 보는데요. 일반적인 문자 링크보다는 버튼 형태가 클릭 확률이 높은가 봅니다.
티스토리 링크 버튼
링크 버튼 만드는 방법으로는 직접 코딩해서 만드는 방법 있고 자동으로 생성해 주는 웹사이트를 이용하는 방법이 있습니다.
여기서는 직접 만들 수 없는 분들을 위해 제가 만든 버튼 코드와 버튼을 간단하게 생성해 주는 웹사이트 2곳을 소개하고 서식에 추가하는 방법과 사용하는 방법을 설명하도록 하겠습니다.
티스토리 링크 버튼 코드
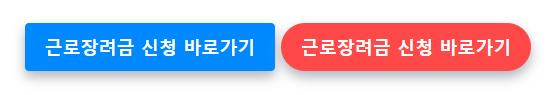
아래와 같이 생긴 버튼 이미지를 티스토리 서식에 추가해 사용하는 방법 먼저 알아볼 건데요. 아래 버튼 이미지가 마음에 들지 않는다면 간단한 설정만으로 버튼을 자동으로 생성해 주는 웹사이트를 이용할 수 있습니다.
참고 : 간단한 CSS 버튼 생성기 추천

파란색 버튼에 대한 코드입니다. 주석으로 설명을 달아 놓았습니다. 색상 코드는 html color codes로 접속해 원하는 색상을 클릭하면 하단에 코드 값이 나타납니다.
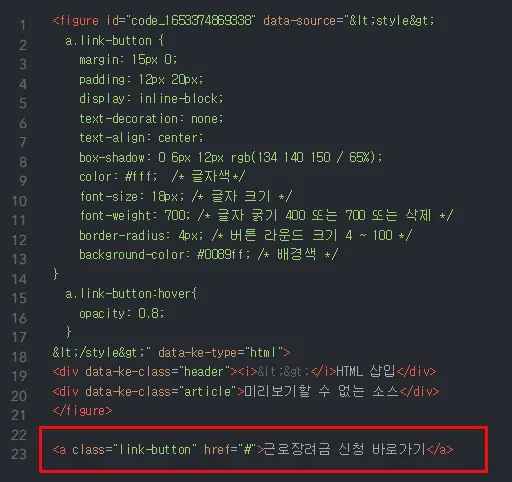
스타일 코드 > “HTML블럭”에 삽입
<style>
a.link-button {
margin: 15px 0;
padding: 12px 20px;
display: inline-block;
text-decoration: none;
text-align: center;
box-shadow: 0 6px 12px rgb(134 140 150 / 65%);
color: #fff; /* 글자색*/
font-size: 18px; /* 글자 크기 */
font-weight: 700; /* 글자 굵기 400 또는 700 또는 삭제 */
border-radius: 4px; /* 버튼 라운드 크기 4 ~ 100 */
background-color: #0089ff; /* 배경색 */
}
a.link-button:hover {
opacity: 0.8;
}
</style>링크 태그 > “HTML” 모드에 삽입
<a class="link-button" href="#">근로장려금 신청 바로가기</a>아래는 붉은색 버튼 코드로 색상과 라운드 크기만 다릅니다.
스타일 코드 > “HTML블럭”에 삽입
<style>
a.link-button-radius {
margin: 15px 0;
padding: 12px 20px;
display: inline-block;
text-decoration: none;
text-align: center;
color: #fff;
font-size: 18px;
font-weight: 700;
border-radius: 100px;
box-shadow: 0 6px 12px rgb(134 140 150 / 65%);
background-color: #ff4949;
}
a.link-button-radius:hover {
opacity: 0.8;
}
</style>링크 태그 > “HTML” 모드에 삽입
<a class="link-button-radius" href="#">근로장려금 신청 바로가기</a>티스토리 링크 버튼 서식에 추가
티스토리 관리자 페이지로 접속해 왼쪽 메뉴 중 서식관리를 선택해 이동합니다. 상단에 서식 쓰기 버튼을 클릭합니다.
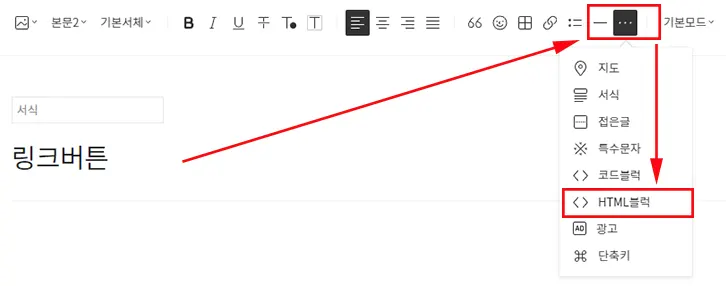
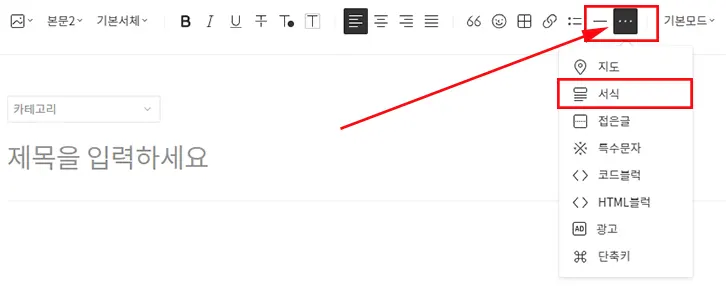
스타일 코드부터 추가해 보도록 하겠습니다. 에디터 창 상단에…으로 표시된 버튼을 클릭 후 하위 메뉴에서 “HTML블럭”을 선택합니다.

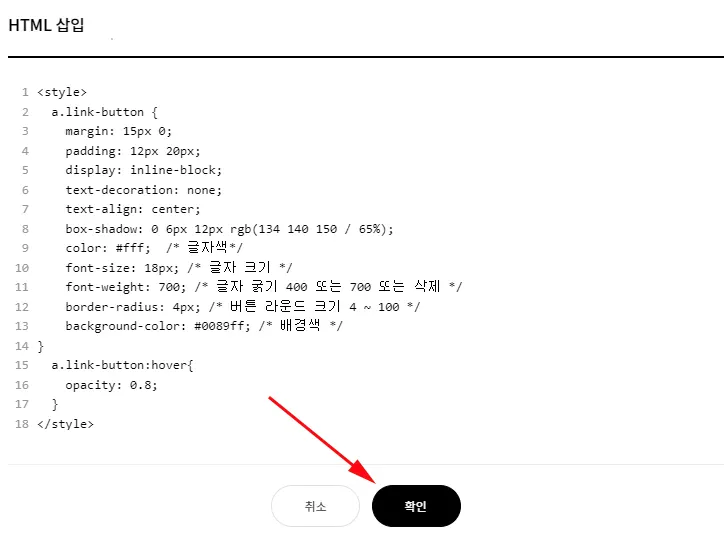
HTML블럭 창이 열리면 위 코드 중 스타일 코드만 복사해 아래 이미지처럼 붙여 넣기 후 확인 버튼을 클릭합니다.

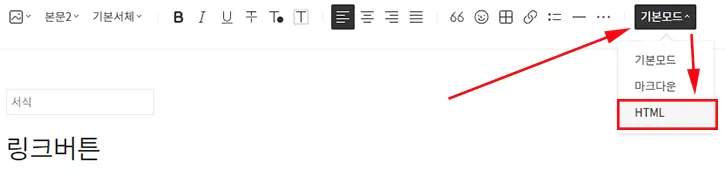
이번에는 링크 태그를 기본 모드 중 HTML에 넣을 것입니다.

HTML모드로 들어와 가장 하단에 복사한 링크 태그를 붙여 넣고 기본 모드로 돌아옵니다.

기본 모드로 돌아오면 위에는 스타일 코드가 있는 HTML블럭이 보이고 아래에는 링크 태그가 보입니다.

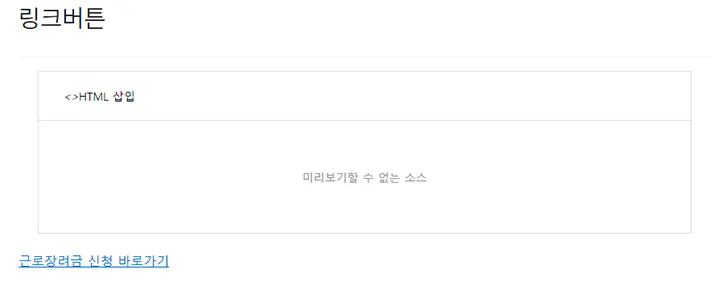
글 쓰기 에디터에서는 버튼은 보이지 않고 문자로 된 링크만 보이는데요 미리보기를 하면 버튼으로 변경된 모습을 볼 수 있습니다. 마지막으로 하단에 완료 버튼을 클릭하고 나갑니다.
본문 링크 버튼 추가 수정
서식으로 저장해 놓은 버튼을 본문에서 불러와 사용하는 방법입니다.
에디터 상단 점점점(…) 버튼을 선택하고 하위에서 서식을 클릭합니다.

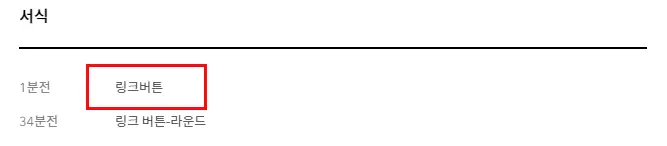
저장된 서식 중 저장해 놓은 링크 버튼을 찾아 선택합니다.

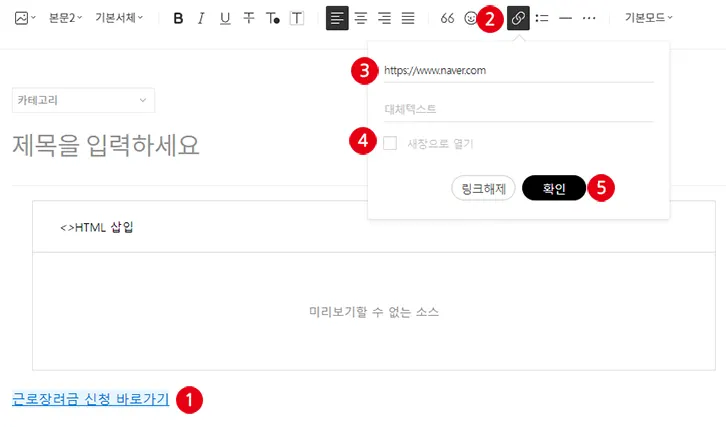
아래 이미지에 표시된 숫에 맞혀 설명하겠습니다.

- 버튼 안에 들어갈 글자를 원하는 것으로 수정합니다.
- 상단 링크 아이콘을 클릭합니다.
- 링크 주소를 입력해 줍니다.
- 새창으로 열기에 체크표시를 해제합니다.
- 확인 버튼을 클릭합니다.
4번 새창으로 열기를 원할 경우 체크표시를 그대로 유지합니다. 단 새창으로 열 경우 애드센스 전면광고가 나타나지 않습니다. 전면광고를 현재 창이 변경될 때 발생되니 참고하시길 바랍니다.
참고 : 링크에서 엔터 키를 누르면 그 아래 이미지와 제목, 설명 등이 이동될 곳의 정보가 나타나는데요 클릭하고 Del 키 눌러 삭제하면 됩니다.
그리고 미리 보기 또는 글을 발행하면 링크가 버튼 모양으로 변경된 것을 확인할 수 있습니다.
여기까지 티스토리 링크 버튼 만들고 추가하는 방법까지 알아보았습니다. 도움이 되셨다면 아래 공감 버튼이 없으니 그냥 가시면 되겠습니다.