링크 버튼 자동 생성기로 쉽고 간편하게 버튼을 만드는 방법입니다. 여기서는 버튼 태그가 아닌 A(링크) 태그를 버튼으로 만들어 버튼 클릭 시 링크 주소로 이동하는 방식입니다.
링크 버튼 자동 생성기
링크 버튼을 자동으로 만들어 주는 웹사이트들이 많이 있는데요 그중에서 가장 쉽고 간단한 Best css button generator 링크 버튼 장동 생성기 이용 방법을 알아보겠습니다.

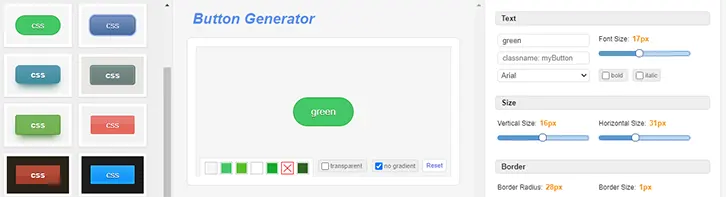
Best css button generator로 접속하면 기본 버튼이 선택되어 있습니다.
그대로 사용할 수 도 있고 왼쪽에 표시된 다른 스타일의 버튼을 선택할 수 도 있습니다.
우선 기본 값으로 선택된 버튼을 기준으로 설명합니다. 화면 오른쪽 설정 도구를 이용해 간단하게 버튼 안 글자를 수정하거나 크기 또는 라운드, 그림자 등을 변경해 볼 수 있습니다.
자동으로 생성된 링크 버튼을 수정 없이 그대로 사용하고자 할 경우 해당 버튼을 클릭하면 링크 태그와 스타일 코드가 화면 왼쪽에 나타납니다. 복사해 그대로 사용할 수 있습니다.
링크 버튼 수정
기본 버튼 모양에서 색상을 비롯해 몇 가지 사항을 변경하는 방법을 알아보겠습니다.

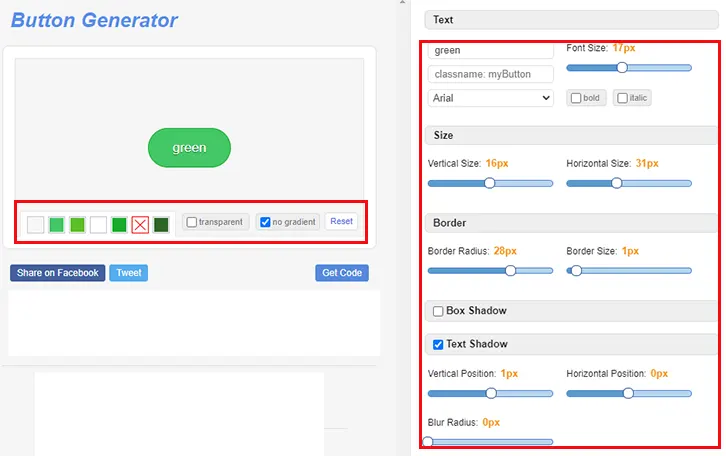
왼쪽 붉은색 박스 안에 있는 버튼들은 버튼의 배경색과 마우스를 올렸을 때 배경색 그리고 글자색, 버튼 테두리색 등의 순서로 되어있습니다.
각 버튼을 클릭해 다른 색상으로 변경해 보면 어떤 부분이 변경되는지 즉시 알 수 있습니다.
다음으로 오른쪽 부분 설정은 버튼 안 글자와 글자 크기, 클래스, 글 꼴등을 변경할 수 있습니다.
대부분의 설정은 직접 작동해 보면 쉽게 알 수 있도록 즉시 반영돼 보여줍니다. 이 중에서 ” classname: myButton” 부분은 잘 모르면 수정하지 말고 그대로 둡니다.
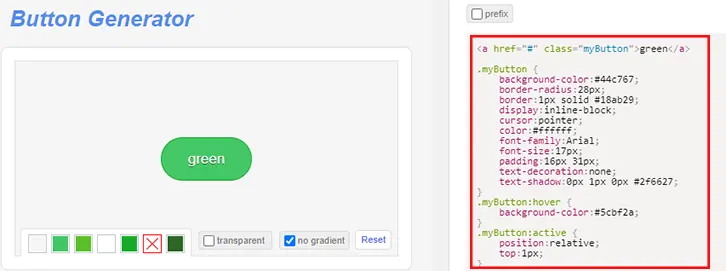
설정이 완려되었으면 “버튼”은 클릭하면 변경된 링크 태그와 스타일 코드가 나타납니다. 그대로 복사해 메모장 등에 붙여 넣고 저장합니다.

링크 버튼 적용하기
복사한 코드를 자신의 블로그 또는 웹사이트등에 적용합니다. 복사한 코드 중 링크 태그는 HTML 영역에 넣고 스타일 코드는 CSS 파일에 추가해 넣어 줍니다.
링크 태그 href="#" 값 # 부분을 삭제하고 이동될 링크 주소를 입력해 줍니다.
HTML에 추가
<a href="#" class="myButton">green</a>CSS파일에 추가 ( 참고 : font-family 부분은 삭제해 사이트의 기본 한글 폰트가 적용되도록 하세요!)
.myButton {
background-color:#44c767;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial; /* 폰트 삭제 */
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
.myButton:hover {
background-color:#5cbf2a;
}
.myButton:active {
position:relative;
top:1px;
}참고로 보다 예쁘고 섬세하게 조정할 수 있는 아래 “DevsDash”의 CSS 링크 버튼 자동 생성기도 사용해 보시길 추천드립니다.
티스토리 사용자 서식에 추가하기
티스토리 사용자 중 서식을 이용해 링크 버튼을 추가하고자 한다면 복사한 코드 중 스타일 부분은 <style> </style>로 감싼 후 서식 쓰기에서 “HTML블럭”에 넣고 링크 태그는 “HTML”모드에 직접 넣어 사용할 수 있습니다.
잘 모르시는 분은 아래 포스팅 중 “티스토리 링크 버튼 서식에 추가” 부분을 참고해 보시길 바랍니다.