Html input type number 화살표 제거, input 태그 중 숫자만 입력할 수 있는 type number에 표시되는 스핀 버튼 화살표를 CSS를 이용해 제거하는 방법입니다.

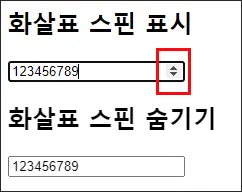
기본 적으로 넘버 타입 인풋은 입력 창에 마우스를 올리거나 포커스가 되면 오른쪽에 스핀 버튼이 표시됩니다. 표시된 스핀 버튼의 화살표를 클릭해 숫자를 증감시킬 수 있어 편리하지만 때론 숨겨야 할 때도 있어 제거하는 방법 알아보았습니다.
input type number 화살표 제거
CSS를 이용해 화살표 표시를 제거하는 방법으로 아래 코드를 이용할 수 있습니다.
/* Chrome, Safari, Edge, Opera */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
/* Firefox */
input[type=number] {
-moz-appearance: textfield;
}크롬 브라우저와 사파리, 엣지, 오페라, 파이어 폭스까지 모두 화살표 표시가 제거된 것을 확인했습니다.