티스토리 Square 스킨 라벨 리본 위치 수정, 티스토리 측에서 제공하는 일부 CSS 스타일과 Square 스킨 CSS와 충돌로 인해 라벨(리본) 위치가 아래쪽으로 밀리는 현상 있습니다.

최근 티스토리 측에서 사용자 스킨을 고려하지 않은 채 코드를 업데이트하고 있어 여러 가지 문제가 발생되고 있는데요. 아래는 Square 스킨 라벨(리본) 위치를 수정하는 간단한 방법입니다.
티스토리 Square 스킨 라벨(리본) 위치
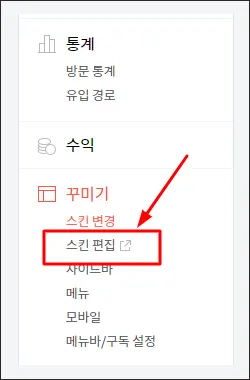
1. 티스토리 블로그 관리 홈으로 접속 후 스킨 편집을 선택합니다.

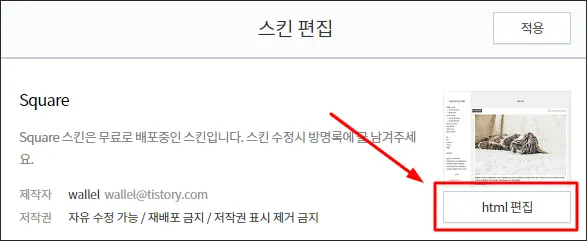
2. 스킨 편집에서 html 버튼을 클릭해 줍니다.

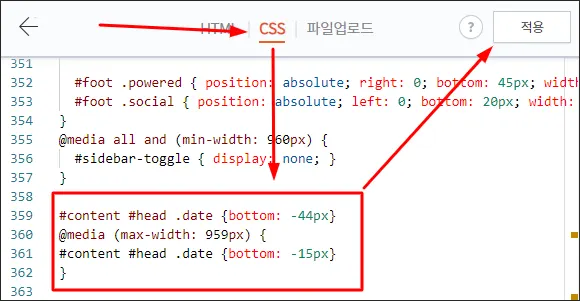
3. CSS를 선택 후 하단 빈 곳에 아래 코드를 넣어준 후 적용합니다.
#content #head .date {bottom: -44px}
@media (max-width: 959px) {
#content #head .date {bottom: -15px}
}
참고 : 위 코드 중 bottom: -44px는 pc이고 bottom: -15px은 모바일에서 위치입니다. 기본 위치가 마음에 들지 않는 다면 숫자를 수정해 주세요.