티스토리 Lightbox 플러그인은 종료 되었지만 계속해서 사용을 할 수 있는 방법이 있어 간단하게 설명드리고자 합니다.
2022년 10월 13일 티스토리 공지사항을 보면 “Lightbox 플러그인”이 종료된다는 사전 안내가 있었습니다.
그리고 티스토리 “블로그 관리홈” 플러그인에서 “Lightbox 플러그인”은 삭제되었습니다. 하지만 실제 블로그에서는 Lightbox 플러그인이 종료되었음에도 Lightbox 가 정상적으로 작동하고 있습니다.
그런데 문제는 얼마 전부터 티스토리에서 제공하는 스킨에서는 Lightbox가 잘 작동되고 있는데 내가 사용하고 있는 이용자 스킨에서는 작동이 되지 않는 것을 발견했습니다.
원인은 jquery라이브러리인데요 jquery가 설치되어 있는 스킨에서는 Lightbox가 작동되지만 jquery를 사용하지 않는 스킨에서는 Lightbox가 작동되지 않습니다.
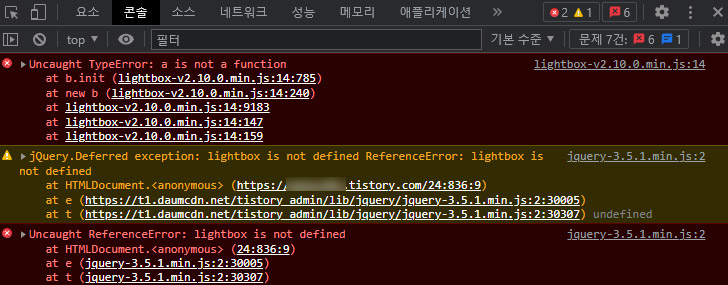
브라우저 콘솔창을 보면 아래와 같은 오류 메시지를 볼 수 있습니다.

티스토리 Lightbox 사용하기
티스토리에서 종료된 Lightbox 플러그인을 사용하려면 간단하게 jquery 주소만 스킨 헤드에 넣어 주면 Lightbox을 사용할 수 있게 됩니다.
티스토리 스킨편집 > HTML편집에서 </body> 부분을 찾아 그 위에 아래 코드를 복사해 넣어 줍니다.
<script>
window.jQuery = tjQuery;
</script>위 코드는 티스토리 측에서 제공하는 제이쿼리를 그대로 사용해 중복해 불러오는 것을 방지할 수 있겠습니다.
또는 아래 코드를 HTML편집에서 </head> 부분을 찾아 그 위에 넣어 주어도 되겠습니다.
<script>
src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"
</script>위 jquery 주소는 티스토리 측에서 사용하는 cdn 주소입니다.
블로그 성향에 따라 Lightbox 플러그인이 필요할 수 있는데 티스토리에서
강제적으로 종료해 좀 아쉬운데요. 티스토리에서 Lightbox 기능을 스킨에서 완전히 제거하기 전까지는 아쉬운 데로 이렇게 사용해야 할 것 같습니다.