로딩 속도와 구글 상위 노출 연관성, 구글에서는 2021년 6월부터 사용자 페이지 경험 점수를 평가해 검색 순위에 반영하겠다고 공식 발표한 바 있는데요 그 반영 효과가 서서히 나타나는 것 같습니다.
이 글 제목에 로딩 속도라고 했는데요 페이지 경험 점수에는 ‘모바일 사용자 편의성’과 ‘HTTPS 보안’ 그리고 ‘코어 웹 바이탈’이 포함됩니다.
여기서 중요한 것은 ‘코어 웹 바이탈’로 그중에서도 사이트의 속도입니다.
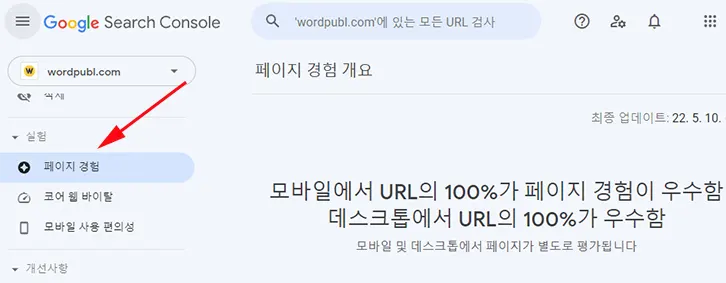
구글 서치 콘솔 페이지 경험
구글 서치 콘솔에는 ‘코어 웹 바이탈’과 ‘모바일 사용자 편의성’등을 평가해 ‘페이지 경험’보고서 제공하고 있습니다.

‘페이지 경험’ 보고서를 통해 내 블로그의 포스팅이 구글에 노출 상태와 문제점등을 확인해 볼 수 있습니다.
로딩 속도와 구글 상위 노출 연관성
구글에서 분명 2021년 6월부터 ‘페이지 경험’ 점수에 따라 구글 검색 결과 순위에 반영한다고 했지만 그동안 유의미한 변화가 없었 큰 의미를 두지 않았습니다.
그런데 4월 중순 이 후로 방문자 수 가 늘기 시작해 지금은 기존 방문자 수 대비 2배 이상 늘어난 상태입니다.
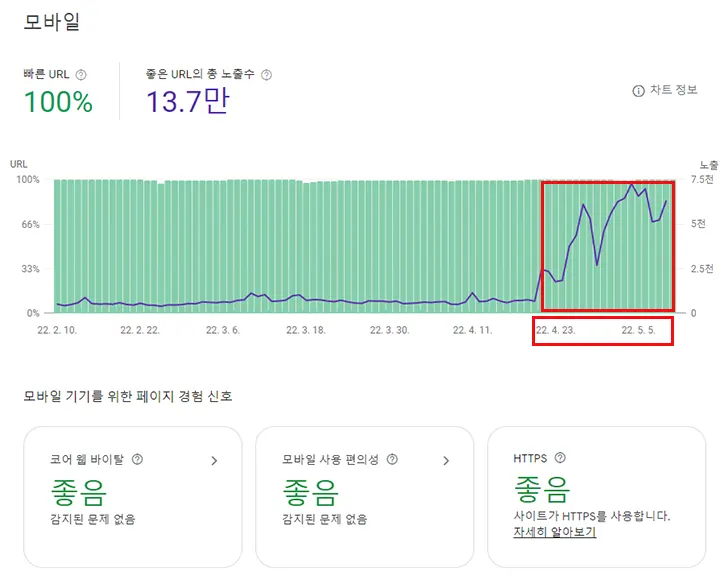
구글 서치 콘솔 ‘페이지 경험’보고서의 그래프를 살펴보겠습니다.

그래프를 보면 4월 23일 이후로 노출 수가 급격히 상승하고 있는 모습을 볼 수 있는데요 그동안 큰 변화가 없었던 것은 추측하건대 구글에서 점진적으로 반영하고 있는 것 같습니다.
이런 사용자 페이지 경험이 절대적으로 구글 검색 결과에 반영되는 것은 아닙니다. 구글에서는 그 어떤 것 보다 콘텐츠의 질이 가장 중요하다고 말하고 있습니다.
다만 동일한 양질의 콘텐츠 제공하고 있다면 ‘페이지 경험’이 우수한 블로그가 구글 검색 결과 상위에 노출될 가능성이 클 것입니다.
페이지 경험 점수 높이기
사용자 페이지 경험 점수를 높이려면 ‘모바일 사용자 편의성’과 ‘HTTPS 보안’ 그리고 ‘코어 웹 바이탈’을 점검해야 하는데요.
대부분의 블로그는 ‘모바일 사용자 편의성’과 ‘HTTPS 보안’이 잘 되어있어 신경 쓸게 없지만 ‘코어 웹 바이탈’은 분석 도구를 이용해 문제점을 찾아 개선해야 합니다.
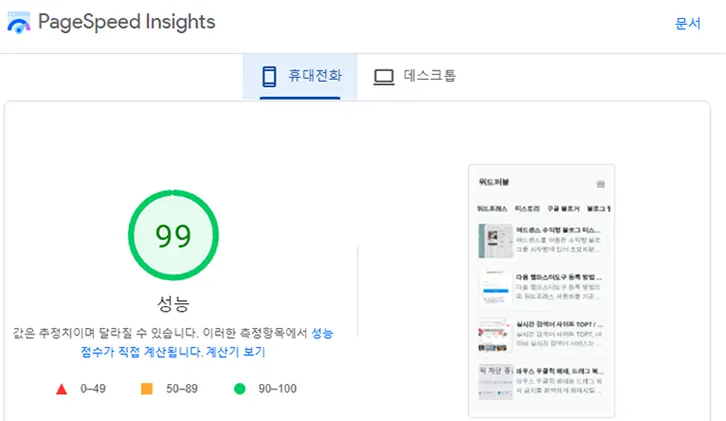
‘코어 웹 바이탈’의 분석 도구로 구글 ‘페이지스피드 인사이트’또는 브라우저 개발자 도구 중 ‘라이트하우스’를 이용해 문제점을 파악해 볼 수 있습니다.

다만 티스토리의 경우 ‘코어 웹 바이탈’의 문제점을 파악해도 완벽한 개선은 할 수 없습니다.
티스토리 사용자가 할 수 있는 건 로딩 속도가 빠른 스킨을 사용하면서 이미지의 크기와 수량, 용량 등을 줄이고 이미지 위치를 가급적 스크롤해야 볼 수 있는 곳에 배치 그리고 불필요한 스크립트를 제거하는 것이 유일한 개선방법이 될 것 같습니다.
이미지는 로딩 속도뿐만 아니라 CLS(Cumulative Layout Shift)에도 영향을 끼치기 때문에 각별히 신경 써야 합니다.