구글 블로거는 웹피(webp) 이미지를 업로드해도 이미지가 자동적으로 “jpeg”로 변환됩니다. 귀찮아도 seo에 좋다고 해 “webp” 이미지로 기껏 변환해서 업로드했거만 헛수고한 꼴이 되어버렸습니다.
webp 이미지 확장자는 구글이 만들었고 구글 SEO를 위해 구글이 사용을 권장하면서 정작 자신들이 운영하는 블로그 서비스는 webp 이미지를 업로드해도 jpeg로 강제 변환시키는 어처구니없는 상황입니다.
구글 블로거 webp 이미지 jpeg로 자동변환 문제
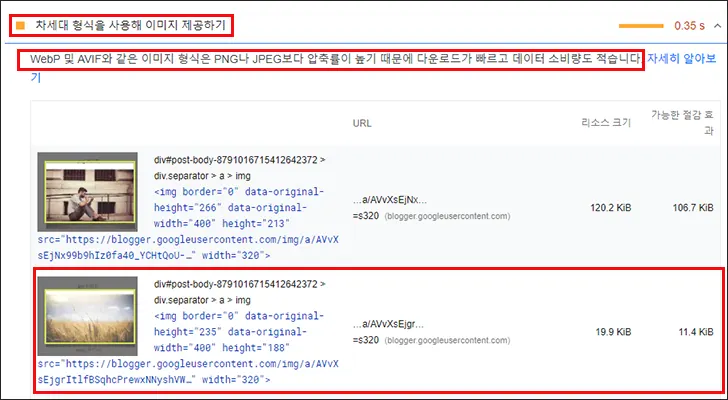
올 1월부터 본격적으로 웹피 이미지를 사용하고 있는데요 “구글 페이지 스피드“에서 성능 검사를 하면 차세대 형식 이미지를 사용하라는 경고가 나타납니다.

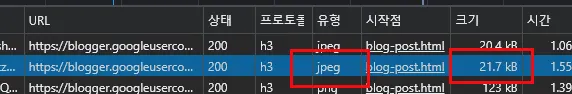
혹시나 해서 브라우저 개발자 도구에서 확인해 보니 webp로 업로드한 이미지가 자동으로 jpeg로 변경된 것을 확인할 수 있었습니다.

그리고 확장자가 jpeg로 변경되면서 이미지 용량도 거의 2배로 커졌습니다.
구글 블로거 webp 이미지 적용 및 변환
구글 블로거에 webp 이미지를 적용하는 방법은 좀 귀찮고 번거로운 과정일 수 있습니다.
jpg 또는 png 이미지를 사전에 webp 이미지로 변환할 필요 없이 이미지 파일을 업로드합니다.
구글 블로거가 자동으로 webp 이미지로 변환하도록 할 것입니다.
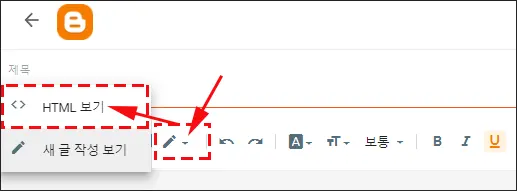
포스팅 글 작성 완료 후 에디터 상단 연필 모양 아이콘을 클릭 후 HTML 보기를 선택해 HTML 모드로 이동합니다.

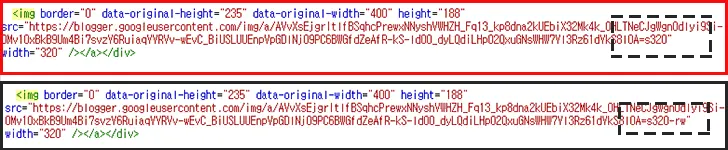
그리고 단축키 control + F 또는 Ctrl + F 후 <img를 입력 후 엔터키를 눌러 업로드한 이미지 태그를 찾습니다.

그리고 거의 끝부분에 “=s320″처럼 쓰인 곳을 찾아 그 뒤에 “-rw”만 붙여 줍니다.
예) =s320-rw
여기서 “=s320” 숫자는 이미지 크기로 업로드된 이미지 크기에 따라 다르게 표시됩니다.
가령 “=s1200”, “=s820″등으로 표시되면 이미지 크기 설정에 따라서 “=w400-h268″등으로도 표시됩니다. 공통적으로 “=”표시가 있다는 것만 참고하시면 될 것 같습니다.
구글 블로거 webp 적용 결과
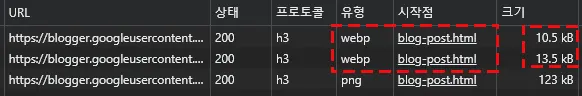
브라우저 개발자 도구를 이용해 이미지 확장자를 살펴보면 jpg와 webp로 업로드된 이미지가 모두 정상적으로 webp로 적용된 것을 확인할 수 있습니다.

이미지 용량도 살펴보면 거의 절반 가까이 줄어든 것을 확인할 수 있었습니다.
이미지가 많지 않으면 그나마 괜찮지만 업로드한 이미지가 많은 경우 일일이 수작업해야 한다는 게 상당히 불편합니다.
구글에서 이런 문제점을 개선해 주면 좋겠지만 구글은 블로그 서비스를 포기한 것인지 크게 신경 쓰지 않고 있는 분위기라 기대하지 않는 편이 좋을 것 같습니다.