티스토리 접은글 기본 값을 펼침 상태로 변경하는 방법입니다. 기본 값은 닫힘 상태로 “더보기” 문구를 클릭해야 숨겨진 부분이 펼쳐지게 됩니다.
간단하게 HTML 모드에서 ‘open’ 클래스를 해당 요소에 삽입하는 방법을 사용하려고 했지만 클래스 추가가 되지 않아 부득이하게 자바스크립트를 이용해 해결했습니다.
티스토리 접은글 펼침
본문 작성 시 HTML 모드로 진입해 하단에 아래 코드를 복사해 붙여 넣습니다. 매번 복사 붙여 넣기 하는 것이 귀찮다면 서식으로 만들어 넣는 것이 효율적입니다.
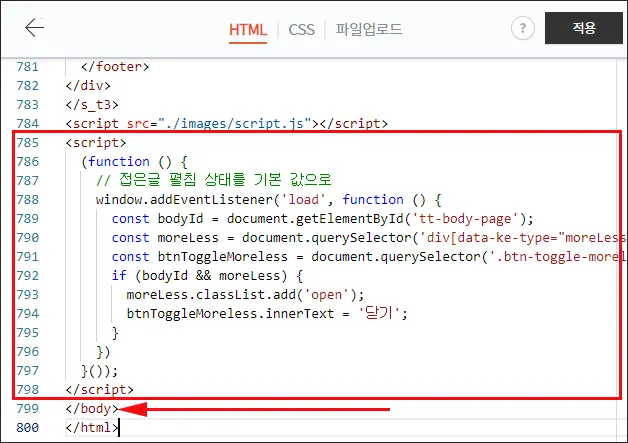
<script>
(function () {
// 접은글 펼침 상태를 기본 값으로
window.addEventListener('load', function () {
const bodyId = document.getElementById('tt-body-page');
const moreLess = document.querySelector('div[data-ke-type="moreLess"]');
const btnToggleMoreless = document.querySelector('.btn-toggle-moreless');
if (bodyId && moreLess) {
moreLess.classList.add('open');
btnToggleMoreless.innerText = '닫기';
}
})
}());
</script>이 또한 번거롭다면 블로그 스킨편집 HTML 하단 </body> 위에 넣는 것을 추천드립니다.

참고로 IE11 이하에서는 작동되지 않습니다.