티스토리 이미지 및 글자에 링크 걸기, 티스토리 본문 내 이미지 또는 글자에 링크 거는 방법을 설명합니다.
티스토리 이미지에 링크
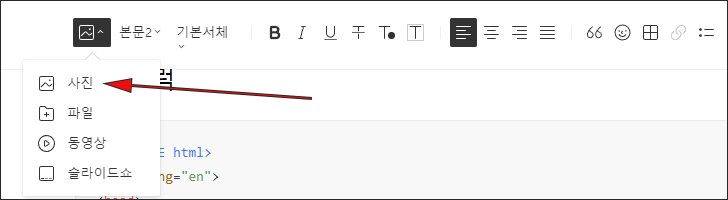
티스토리 본문에 링크를 넣을 이미지를 넣어줍니다. 이미지 넣는 방법은 상단 메뉴 중 사진을 선택해 첨부하거나 PC에 있는 이미지를 끌고 와서 본문에 드롭해도 이미지가 삽입됩니다.

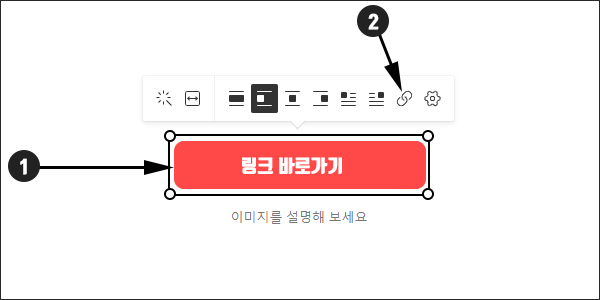
이미지를 마우스로 선택하면 작은 메뉴바를 볼 수 있습니다.

- 링크에 사용할 이미지를 선택합니다.
- 이미지 위에 나타난 메뉴바에서 링크 아이콘을 선택합니다.
링크 설정
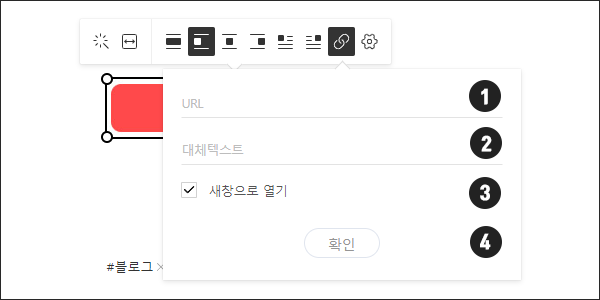
설정 창이 나타나면 링크 주소와 대체텍스트 그리고 새창 열기등을 입력합니다.

- URL 부분에 이동될 링크 주소를 입력합니다. 예)
https://naver.com - 대체텍스트를 입력합니다. 태체 텍스트는 이동될 링크의 이름 또는 링크 주소를 입력합니다. 예)
네이버 홈또는https://naver.com등으로 합니다. - 새창으로 열기를 선택합니다. 체크를 해제하면 현재 창에서 열리게 됩니다.
- 마지막으로 확인을 선택합니다.
참고사항 : 본문 미리 보기에서는 링크가 작동되지 않습니다. 포스팅 발행 후 해당 게시글에서만 링크는 작동됩니다.
티스토리 글자에 링크
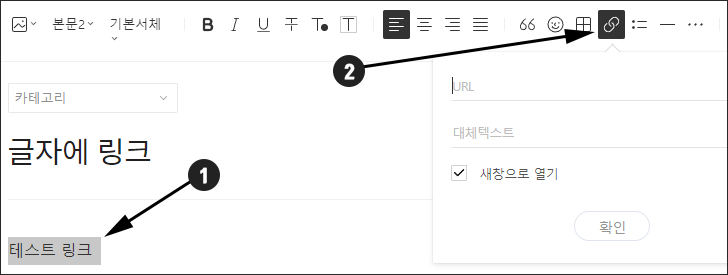
티스토리 본문 내 글자에 링크를 걸려면 해당 글자를 드래그 후 상단 메뉴 중 링크 아이콘을 선택해 링크 주소와 대체텍스트 등을 입력합니다.

- 링크를 걸 글자를 드래그합니다.
- 상단 메뉴 바에서 링크 아이콘을 선택합니다.
나머지는 위 이미지 링크 설정 방식과 같으니 참고하시기 바랍니다.