티스토리 소제목 꾸미기로 요즘 많이들 사용하는 둥근 라운드가 있는 사각형 박스 모양으로 제목을 보다 강조할 필요가 있을 때 사용하면 좋을 것 같습니다.

티스토리 소제목 꾸미기로 티스토리 서식을 이용해 개별 적용하는 방법과 CSS편집을 이용해 블로그 전체에 적용하는 방법 2가지를 설명하겠습니다.
티스토리 소제목 꾸미기
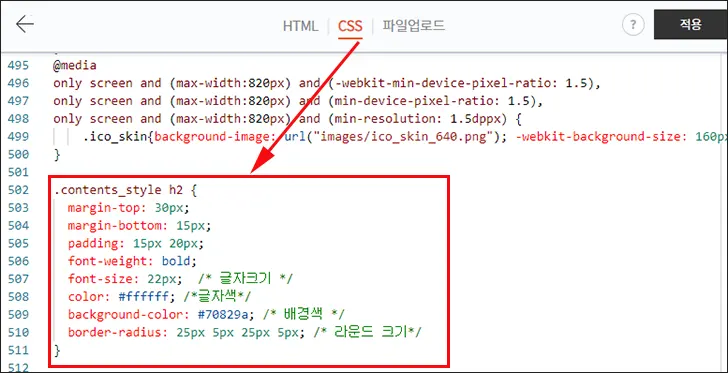
블로그 전체 포스팅의 소제목에 적용하는 방법부터 설명하겠습니다. 아래 코드를 복사해 티스토리 관리 홈 > 스킨 편집 > HTML 편집 > CSS로 이동해 복사한 코드를 편집 창 하단 빈 곳에 붙여 넣기 합니다.
.contents_style h2 {
margin-top: 30px; /*상단 간격*/
margin-bottom: 15px; /*하단 간격*/
padding: 15px 20px; /*내부 여백(상하 / 좌우)*/
font-weight: bold; /*글자 두겁게(불필요시 삭제*/
font-size: 22px; /* 글자크기 */
color: #ffffff; /*글자색*/
background-color: #70829a; /* 배경색 */
border-radius: 25px 5px 25px 5px; /* 라운드 크기*/
}
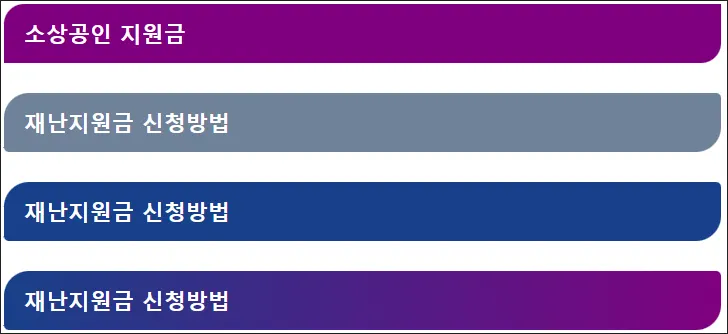
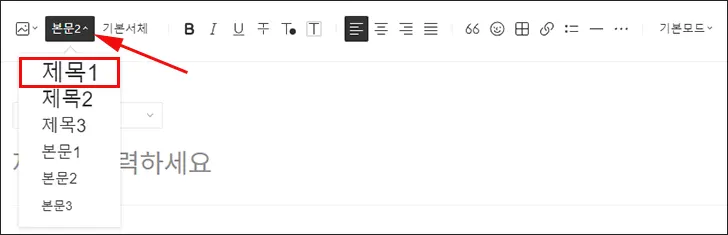
이제 포스팅 작성 시 제목1로 지정한 소제목은 위 이미지처럼 꾸며지게 됩니다.

그리고 글자 크기와 글자색, 배경색은 코드 옆에 표시한 주석을 보고 각자 취향에 맞게 수정해 사용합니다.
색상 코드는 HTML 색상 코드 홈에서 원하는 색상을 클릭하면 코드를 알려줍니다.
참고 : 위 코드는 티스토리 제목1만 적용됩니다. 제목2와 제목3에도 동일하게 꾸미려면 아래 코드를 이용합니다.
.contents_style h2,
.contents_style h3,
.contents_style h4 {
margin-top: 30px; /*상단 간격*/
margin-bottom: 15px; /*하단 간격*/
padding: 15px 20px; /*내부 여백(상하 / 좌우)*/
font-weight: bold; /*글자 두겁게(불필요시 삭제*/
font-size: 22px; /* 글자크기 */
color: #ffffff; /*글자색*/
background-color: #70829a; /* 배경색 */
border-radius: 25px 5px 25px 5px; /* 라운드 크기*/
}예제에서 사용된 배경색이니 참고하시길 바랍니다.
background-color: #70829a; /*회색*/
background-color: #18408a; /*파란*/
background-color: #800080; /*자주*/
background: linear-gradient(to right,#18408a,#800080); /* 파란 자주 그라데이션 */티스토리 소제목 서식 만들기
위에서 설명한 방법은 본문 소제목에 일괄 적용되는 방식이었는데요. 이번에 설명할 방법은 티스토리 서식을 이용해 개별적으로 원할 경우에만 적용할 수 있는 방법입니다.
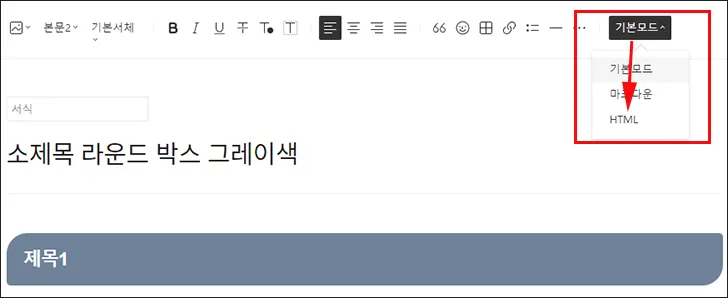
아래 코드를 복사 후 티스토리 관리 홈 > 콘텐츠 > 서식 관리 > 서식 쓰기로 이동 후 에디터에서 HTML 모드로 들어가 복사한 코드를 붙여 넣은 후 완료합니다.


티스토리 서식에 적용할 소제목 코드
<h2 style="background-color:#70829a; color:#fff; font-size: 22px; font-weight: bold; margin-top: 30px; margin-bottom:15px; padding: 15px 20px; border-radius: 25px 5px 25px 5px;">제목1</h2>제목2 또는 제목3에도 적용할 경우 h2를 h3 또는 h4로 수정해 주면 됩니다. 그리고 색상별로 여러 개의 서식을 만들어할 용 하는 방법도 괜찮을 것 같습니다.