애드센스 멀티플렉스 광고 레이아웃을 내가 원하는 그리드 모양 광고수 그리고 ui 타입을 간단한 코드 추가로 자신의 블로그에 맞게 설정할 수 있습니다.

아래 내용은 구글 애드센스 광고단위 도움말을 참고해 작성되었으니 정책 위반에 대한 걱정은 하지 않아도 됩니다.
일치하는 콘텐츠 광고명이 멀티플렉스로 변경 되었습니다.
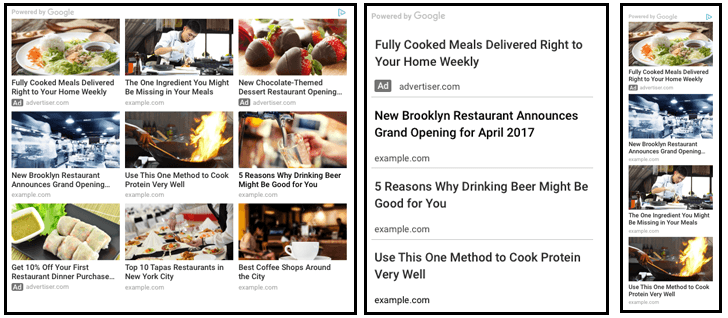
반응형 멀티플렉스 광고의 기본 레이아웃은 가로 4개 세로 2개의 그리드로 되어 있으며 이미지 아래에 제목이 들어가는 형태입니다.
반응형이기 때문에 가로 폭이 작아지면 가로 1 세로 6으로 변경되고 이미지와 제목이 나란히 배치되는 게 기본 스타일입니다.
멀티플렉스 광고가 반응형이라도 최소한의 폭은 필요하며 또 반응형이기 때문에 가로폭에 따라 다르게 표시되기도 하고 무엇보다 애드센스에서 가장 적합한 모양으로 자동 적용시킵니다.
사용하는 스킨 또는 테마에 따라 기본적인 레이아웃이 적용되지 않는 경우 또는 내가 원하는 광고 수와 가로 세로 그리드를 설정하고 싶다면 간단하게 코드를 추가해 맞춤 설정할 수 있습니다.
무엇보다 이번 변경된 코드를 보면 모바일과 pc에서 스타일과 그리드를 쉽게 변경할 수 있도록 되어있어 이전에 자바스크립트 등을 이용해 변경해야 하는 번거로움이 사라졌습니다.
제 경우 스킨의 가록 폭이 작은 관계로 PC에서는 가로 2 세로 2형태(2X2)로 사용하고 모바일에서는 가로 1 세로 4형태(1X4)로 사용하고 있습니다.
멀티플렉스 광고 수를 아무리 많게 해도 광고는 3개까지만 나오고 나머지는 내 게시글들로 채워지니 참고하시길 바랍니다.
애드센스 멀티플렉스 광고 레이아웃 설정
아래는 제가 사용하는 멀티플렉스 광고 코드로 모바일 1X4와 데스크톱 2X2 그리드 형태로 이미지가 위에 있고 텍스트가 아래에 위치하는 ui 타입입니다.

data-ad-client 번호와 data-ad-slot 번호만 자신의 코드로 수정해 사용하시면 되겠습니다.
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>위 코드에서 UI 타입과 그리드를 담당하는 부분만 간단하게 설명하겠습니다.
data-matched-content-rows-num="4,2"
-첫 번째 4는 모바일에서 세로 개수이고 2는 PC에서 세로 개수입니다.
data-matched-content-columns-num="1,2"
-앞에 1은 모바일에서 가로 개수이고 2는 pc에서 가로 개수입니다.
data-matched-content-ui-type="image_stacked,image_stacked"
-image_stacked는 이미지가 있고 그 아래에 제목이 표시되는 형태로 앞에 것은 모바일 뒤에 것은 pc입니다. 만약 모바일에서는 ui 타입을 이미지와 텍스트가 나란히 표시되는 것을 원한다면 앞에 image_stacked를 image_sidebyside로 수정해 주는 방식으로 합니다.
각각 원하는 숫자와 ui 타입을 지정해 블로그에 적용하시길 바랍니다.
애드센스 멀티플렉스 광고 ui 타입 종류
ui 타입은 총 6개가 있습니다.
- 이미지와 텍스트를 나란히 표시(image_sidebyside)
- 카드와 함께 이미지 및 텍스트 나란히 표시(image_card_sidebyside)
- 텍스트 위에 이미지 표시(image_stacked)
- 카드와 함께 텍스트 위에 이미지 표시(image_card_stacked)
- 텍스트만 표시(text)
- 카드와 함께 텍스트 표시(text_card)
반응형 멀티플렉스 광고 단위에 대한 보다 자세한 사항은 애드센스 광고단위 도움말에서 확인할 수 있습니다.