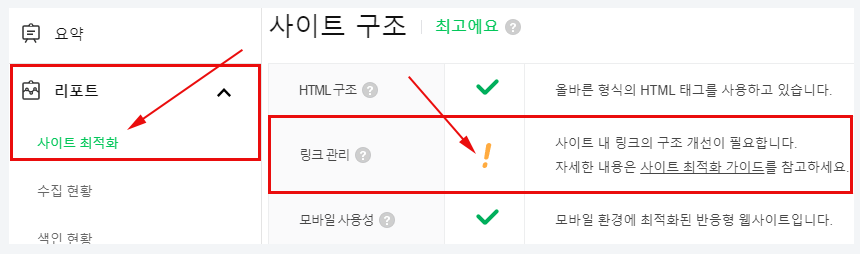
네이버 웹마스터 도구 중 사이트 최적화 > 링크 관리 느낌표 표시에 대해 알아보려고 합니다. 많은 분들이 해결 방법을 찾고 있지만 뾰족한 해결책을 제시하는 글을 본 적이 없을 겁니다.
저도 수년째 해결하지 못했고 무엇이 문제인지 원인조차 파악하지 못했습니다.

각자 네이버 웹마스터 도구에 접속해 사이트 최적화 부분을 보시길 바랍니다. 다들 느낌표 표시가 보이나요 만약 느낌표 표시가 없고 초록색 체크 표시가 되어 있다면 댓글로 알려 주세요.
제 경우 네이버 웹마스터 도구에 총 6개의 사이트가 등록되어 있습니다. 이 중 어느 하나도 저 느낌표가 없는 경우가 없습니다.
심지어 이 테스트를 하기 위해 글 하나만 작성된 티스토리 블로그에도 저 느낌표가 표시되어 있고 이미지도 링크도 없는 한 장짜리 웹페이지에도 저 느낌표가 표시됩니다.
우리가 할 수 있는 건 해결이 되든 안 되든 우선 네이버가 제시하는 사이트 최적화 가이드를 따르는 것 외에는 방법이 없는 것 같습니다.
네이버가 제시하는 사이트 최적화 가이드를 봅시다.
최적화 가이드를 보면 두 가지를 제시합니다. 하나는 링크에 앵커 텍스트 사용과 이미지에 alt 속성 사용입니다.
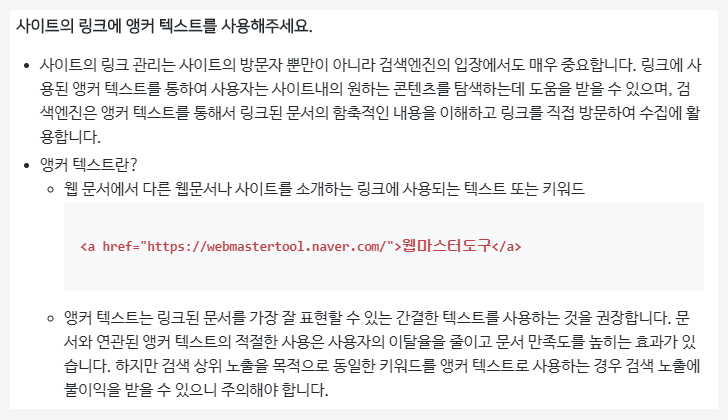
앵커 텍스트

위 이미지는 사이트 최적화 가이드에서 설명하는 내용입니다. 구체적인 설명은 없습니다.
앵커 텍스트를 아래와 같이 사용하라고 합니다.
<a href="https://webmastertool.naver.com/">웹마스터도구</a>참고 : 티스토리 에디터에서 링크가 있는 텍스트를 HTML로 보면 위처럼 보입니다.
위 코드 중 “웹마스터 도구” 부분이 앵커 텍스트입니다. 그래서 뭘 어떻게 하라는 걸까요?
저 앵커 텍스트 부분에 사용하면 안 되는 몇 가지 것 들이 있습니다. 앵커 텍스트에 링크 된 페이지와 관련 없는 텍스트 예를 들어 클릭, 여기, 이동 등과 앵커 텍스트 부분에 과도하게 많은 키워드를 넣어 사용해서는 안 된다고 합니다.
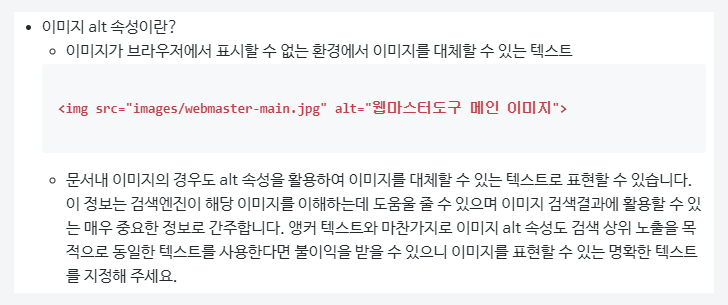
alt 속성

<img src="images/webmaster-main.jpg" alt="웹마스터도구 메인 이미지">위 코드 중 atl="웹마스터도구 메인 이미지" 이 부분이 alt 속성입니다. 이 부분에 대해서는 다들 잘 알고 있을 것입니다.
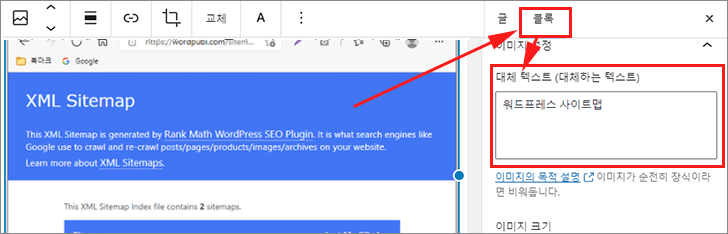
워드프레스 alt 속성
이미지 업로드 후 마우스로 이미지를 클릭 후 오른쪽 블록에서 대체 텍스트 박스에 alt 속성을 입력합니다.

티스토리 alt 속성
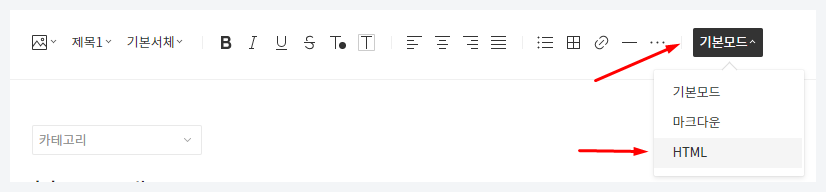
티스토리 에디터에 경우에는 이러한 기능이 없기 때문에 html 모드를 통해 직접 넣어 주어야 합니다.


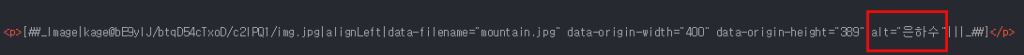
이미지를 업로드하고 에디터에서 html 모드를 선택한 후 html 편집 창이 나타나면 이미지 주소가 있는 곳 가장 끝부분에 ‘alt=”이미지 설명”‘을 넣어 줍니다.
alt 속성도 앵커 텍스트와 마찬가지로 이미지와 관련 없는 글자나 과도한 키워드를 넣어서는 안됩니다.
링크 관리 결론
결론적으로 보면 위 와 같이 해도 네이버 웹마스터 도구에서는 계속해서 느낌표를 보여 줍니다. 이 글을 쓰기 전 많은 고민을 했습니다. 저도 해결을 하지 못했고 위 방법 외의 방법으로 해결했다는 분도 보질 못했기 때문입니다.
단지 제가 말씀드리고 싶은 것은 나뿐만 아니라 대부분의 블로그가 저 느낌표가 표시되고 있으니 네이버 최적화 가이드에서 제시하고 있는 가이드만 잘 따른다면 검색 노출에 불이익이 발생되지는 않을 것 같다는 생각입니다.