구글 블로거 포스팅 제목 태그를 h1로 수정하고 블로그 제목은 메인 홈에서는 h1태그 유지 포스팅이 있는 페이지에서는 div태그로 변경합니다.
아래 설명은 블로거 테마에 따라 다를 수 있으며 해당 내용은 기본 테마 중 “Essential”를 기준으로 작성되었습니다. 블로거에서 제공하는 기본 테마(구형제외)들은 거의 대동소이하니 참고하시길 바랍니다.
구글 블로거 포스팅 제목 태그
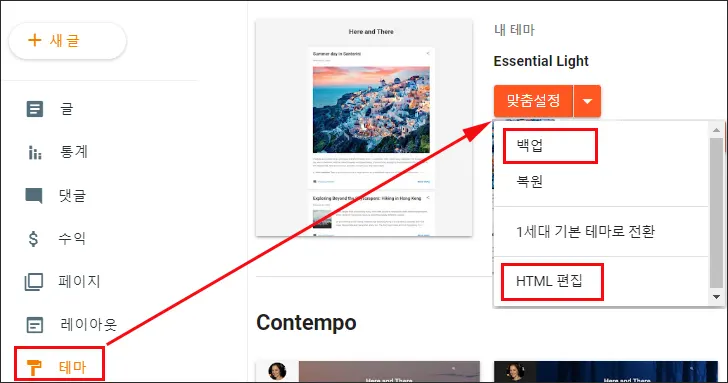
포스팅 제목 태그부터 수정해 보도록 하겠습니다. 관리자 페이지로 접속해 메뉴 중 “테마”를 선택합니다.
그리고 “맞춤설정”을 클릭 후 “백업”부터 하고 아래 “HTML편집”을 선택해 줍니다.

“HTML편집” 페이지로 이동되면
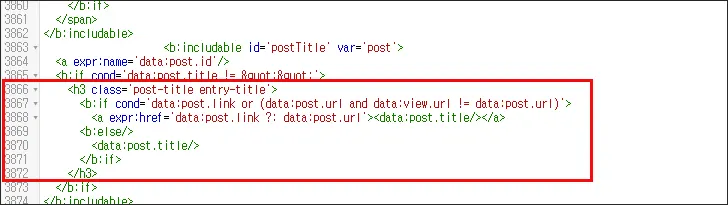
단축키 “Control + F”키를 누른 후 post-title entry-title를 입력해 찾아줍니다. 대략 줄번호 3866번째 줄에 있으니 참고하세요.

아래 원본 코드를 다음 코드로 수정합니다.
<h3 class='post-title entry-title'>
<!-- 중략 -->
</h3>수정할 코드
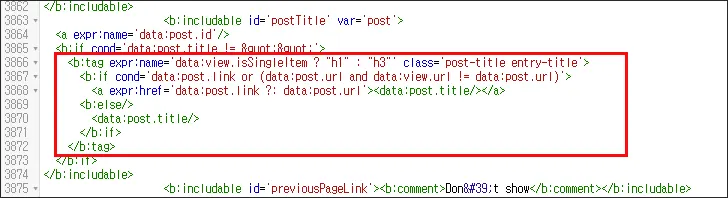
<b:tag expr:name='data:view.isSingleItem ? "h1" : "h3"' class='post-title entry-title'>
<!-- 중략 -->
</b:tag>최종적으로 변경된 코드는 아래 이미지와 같습니다.

구글 블로거 블로그 제목 태그
블로그 제목 태그도 수정하도록 하겠습니다. 블로그 제목 태그는 홈(메인) 페이지에서는 h1태그를 그대로 유지하고 포스팅이 있는 페이지에서만 div태그로 변경해 h1태그가 2개가(중복) 되는 것을 방지합니다.
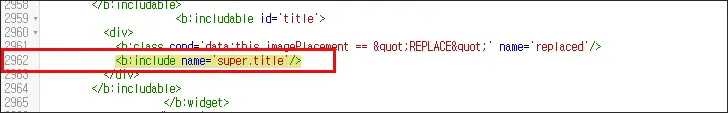
단축키 “Control + F”를 누른 후 super.title로 검색해 이동합니다.
“Essential”, “Contempo”테마 등에는 해당 코드가 두 군데 있습니다. 2번째에 있는 코드만 수정합니다.
아래 코드를 삭제합니다.
<b:include name='super.title'/>
삭제한 코드 자리에 아래 코드를 넣어줍니다.
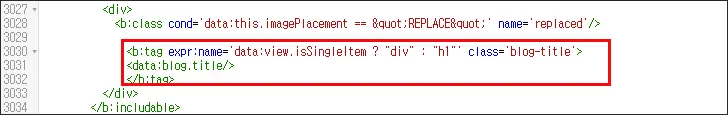
<b:tag expr:name='data:view.isSingleItem ? "div" : "h1"' class='blog-title'>
<data:blog.title/>
</b:tag>수정된 코드

마지막으로 상단에 있는 저장 아이콘을 클릭해 저장합니다.
블로그 제목 스타일 수정
변경된 블로그 제목 크기와 색상등 스타일을 기존과 동일하게 변경합니다. 현재 상태를 유지하고자 한다면 이 과정을 생략해도 됩니다.
단축키 “Control + F” 후 검색 창에 .Header h1를 입력합니다. “Essential” 테마 기준 총 15개 “Contempo”테마는 14개가 있습니다. 모두 .Header .blog-title로 수정해 줍니다.
.Header h1를 .Header .blog-title로 변경 그리고 .widget.Header h1를 .widget.Header .blog-title로 변경합니다.
저장 후 완료합니다.